E-Paper - 显示图像
材料准备
- AmebaPro2 [ AMB82 MINI ] x 1
- Waveshare E-Paper [2.9inch E-Paper HAT (D)/ 2.9inch E-Paper V2/ 2.9inch e-Paper Module (B)/ 4.2inch e-Paper Module/ 7.5-inch E-Ink display HAT] x1
范例说明
介绍
本范例将使用 Ameba Pro2 开发板连接 Waveshare e-Paper 模组(2.9inch/4.2inch/7.5inch)显示图像。您可以参考官方介绍以了解有关这些模块的更多资讯。
流程
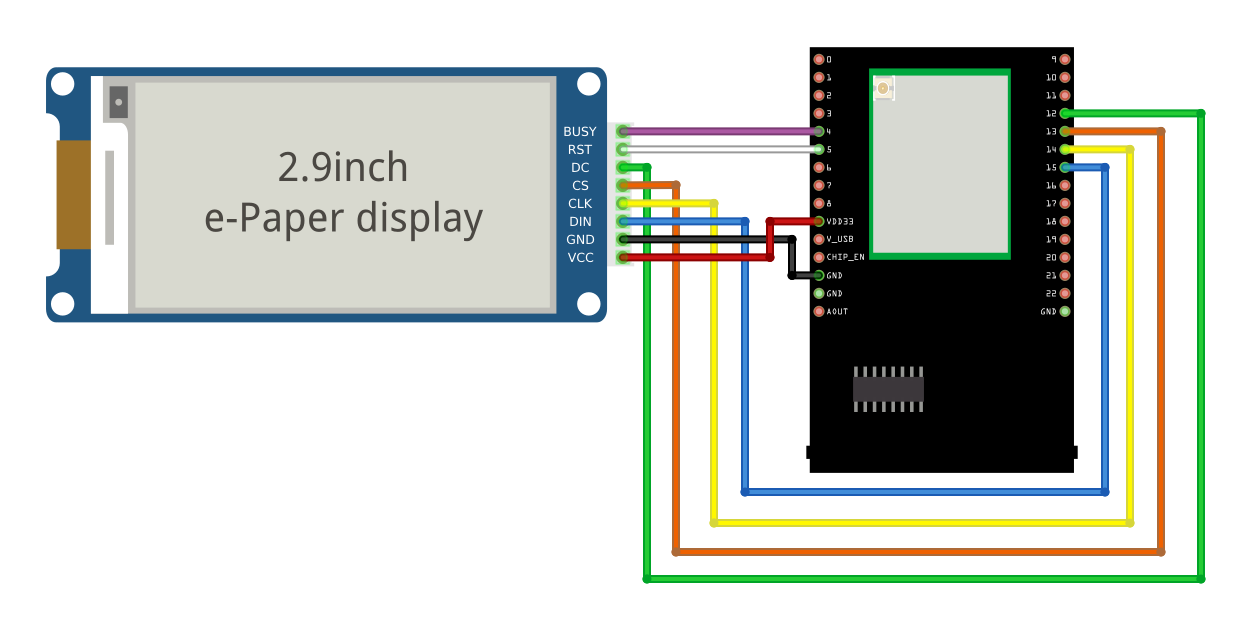
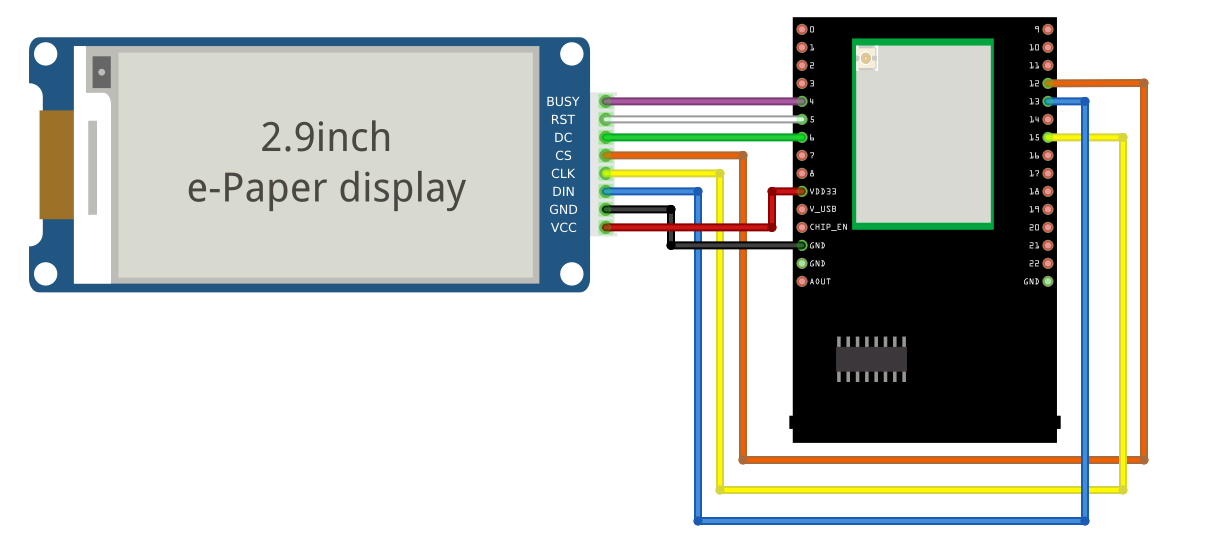
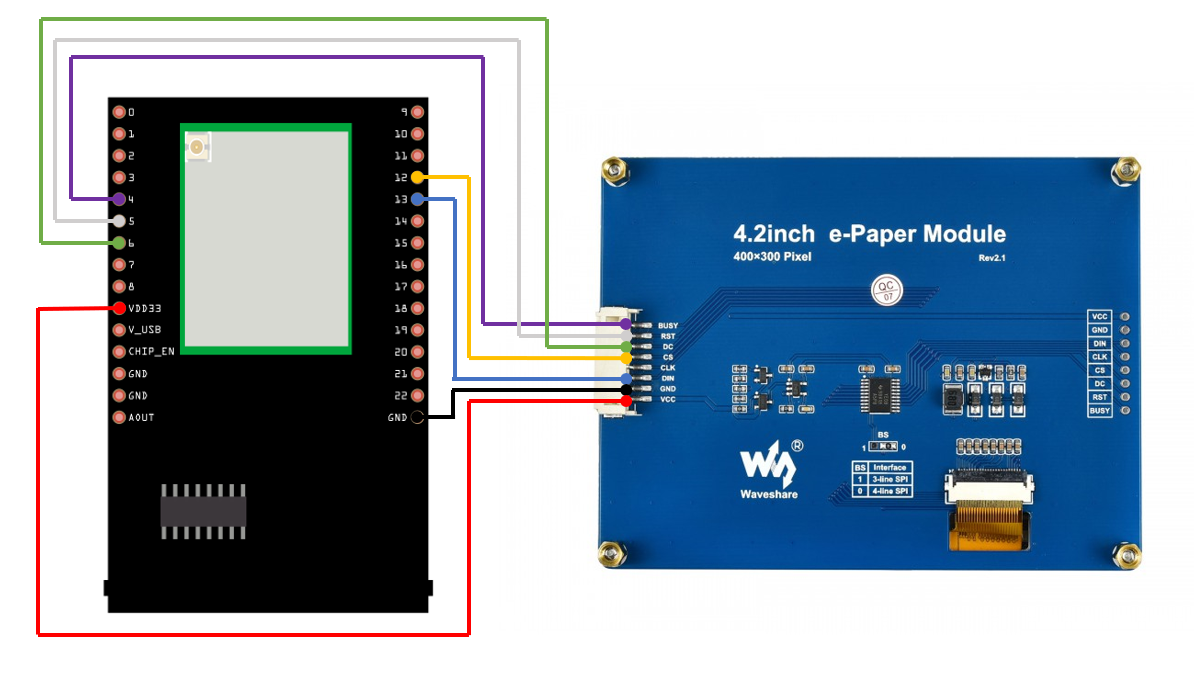
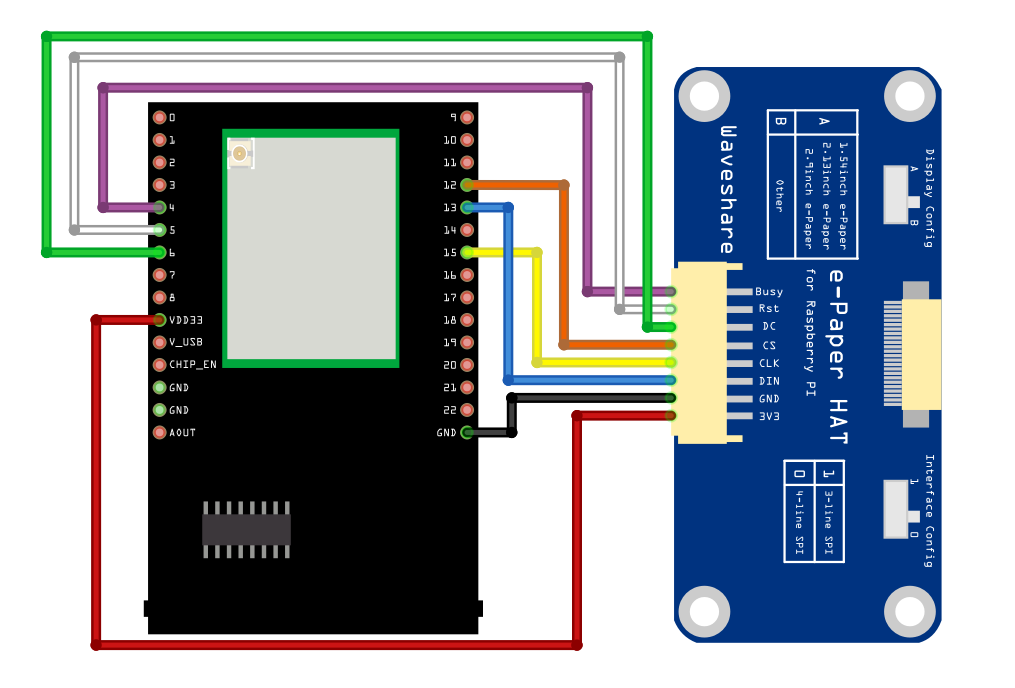
AMB82-MINI 接线图:
2.9inch HAT (D) e-Paper 模组
2.9inch E-Paper V2 e-Paper 模组/ 2.9inch e-Paper 模组 (B)
4.2inch e-Paper 模组
7.5-inch e-Paper 模组
请注意 Display Config 应设置为 B,Interface Config 应设置为 0。
首先,准备一张图片/照片,并根据您使用的 e-Paper 显示器调整图像大小。您可以使用线上照片大小调整工具,例如,Online Image Resizer。只需按照网站上的说明调整图片大小并以 JPEG 格式下载调整后的图像。
2.9” e-Paper 模组: 296×128 pixels
4.2” e-Paper 模组: 400×300 pixels
7.5” e-Paper 模组: 800×480 pixels
其次,使用 Image2LCD 工具转换 将 JPEG 图像调整为十六进制代码。您可以透过此 YouTube 连结以了解更多资讯关于如何使用 Image2LCD 工具。
接下来,在 https://github.com/ambiot/ambpro2_arduino/tree/dev/Arduino_zip_libraries 下载 Eink zip 库。
然后通过“Sketch”->“Include Library”->“Add .ZIP Library…”来安装 AmebaEink.zip。
Eink 范例根据 e-Paper 显示器的尺寸和模组进行分类。

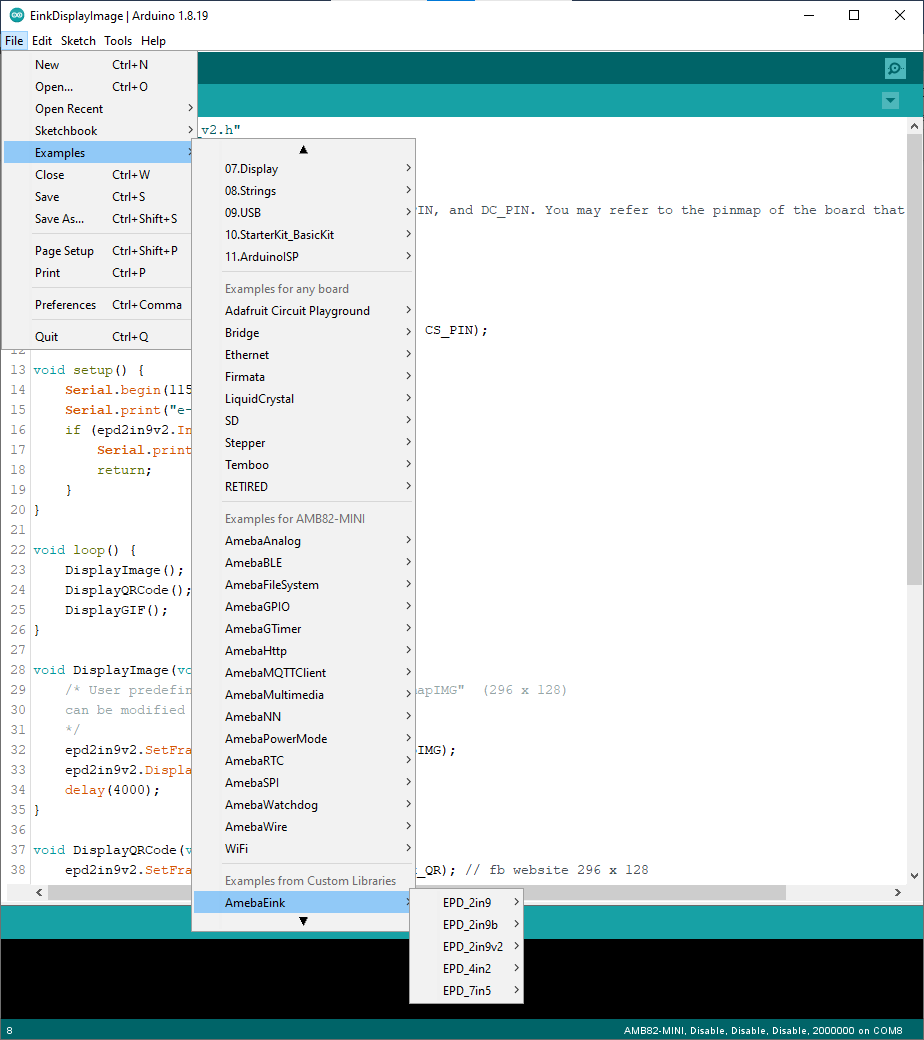
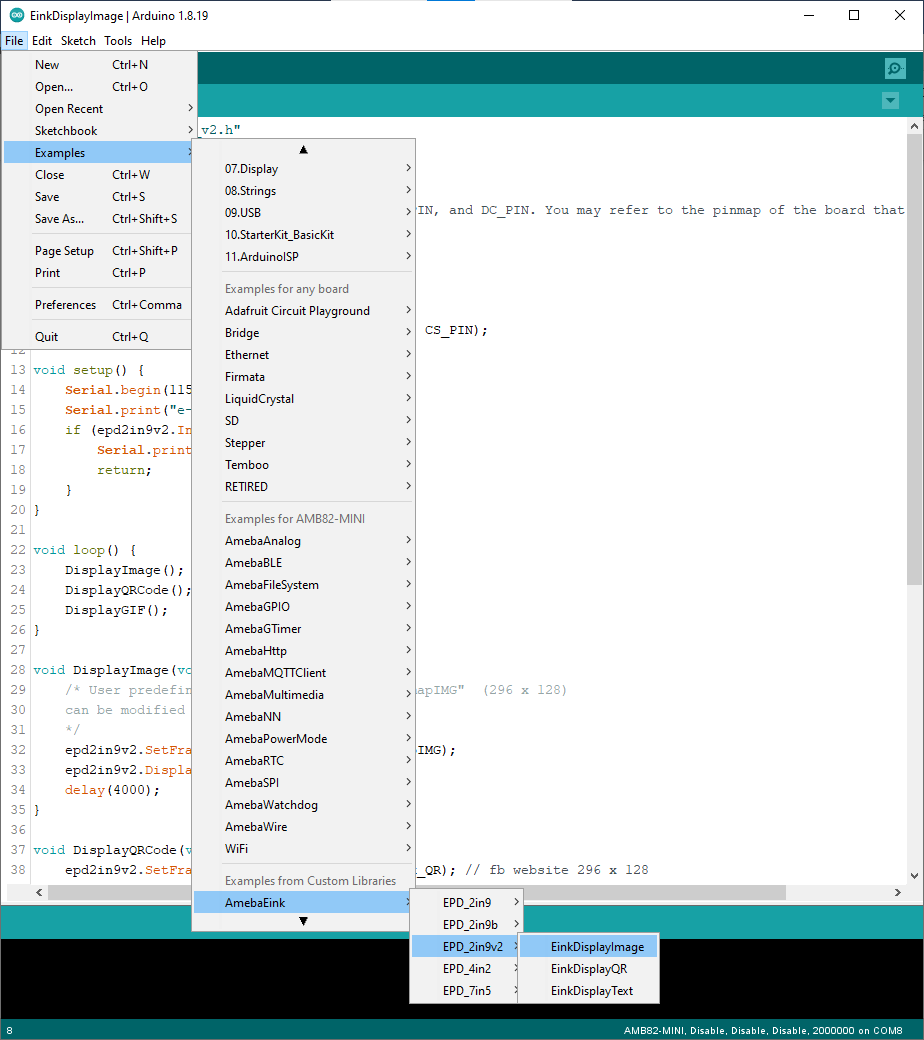
打开其中一个“EinkDisplayImages”范例。例如“File”→“Examples”→“AmebaEink”→“EPD_2in9v2”->“EinkDisplayImages”:

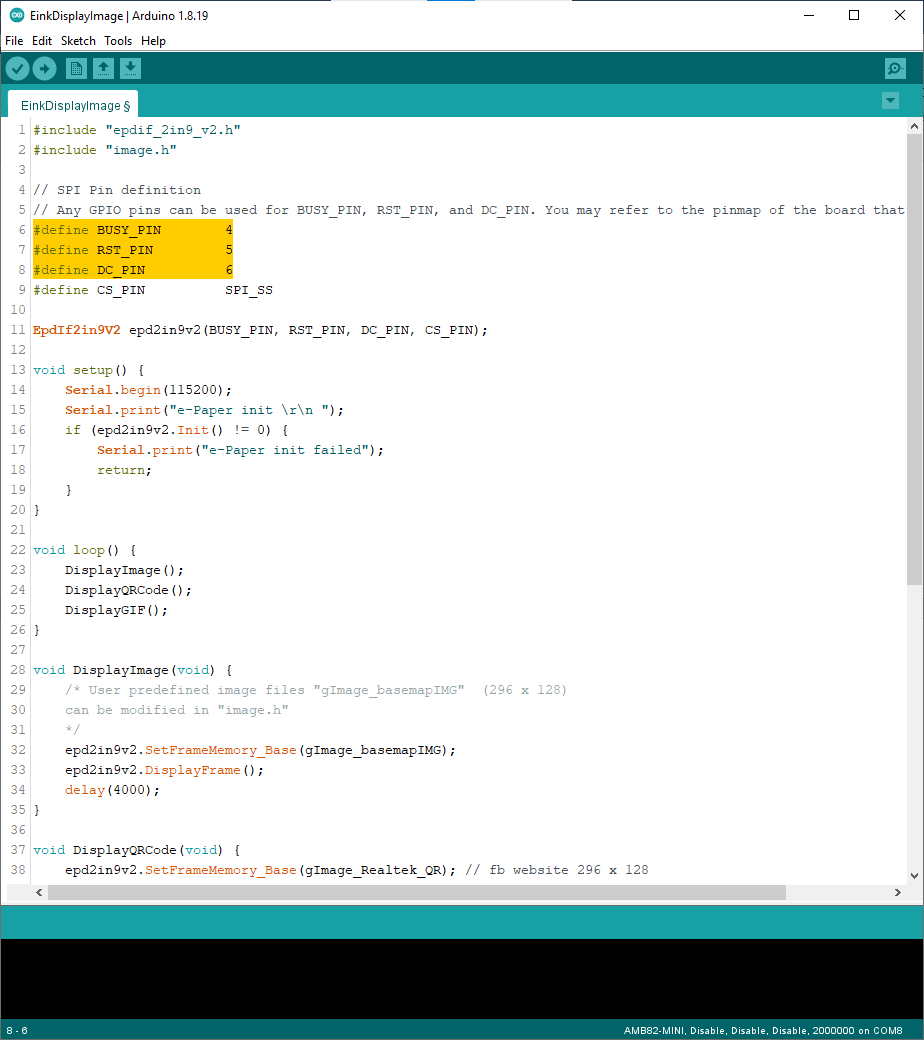
您可以为 Busy、Reset 和 DC 引脚选择任何 GPIO 引脚。可以参考 AMB82-MINI 的pinmap。

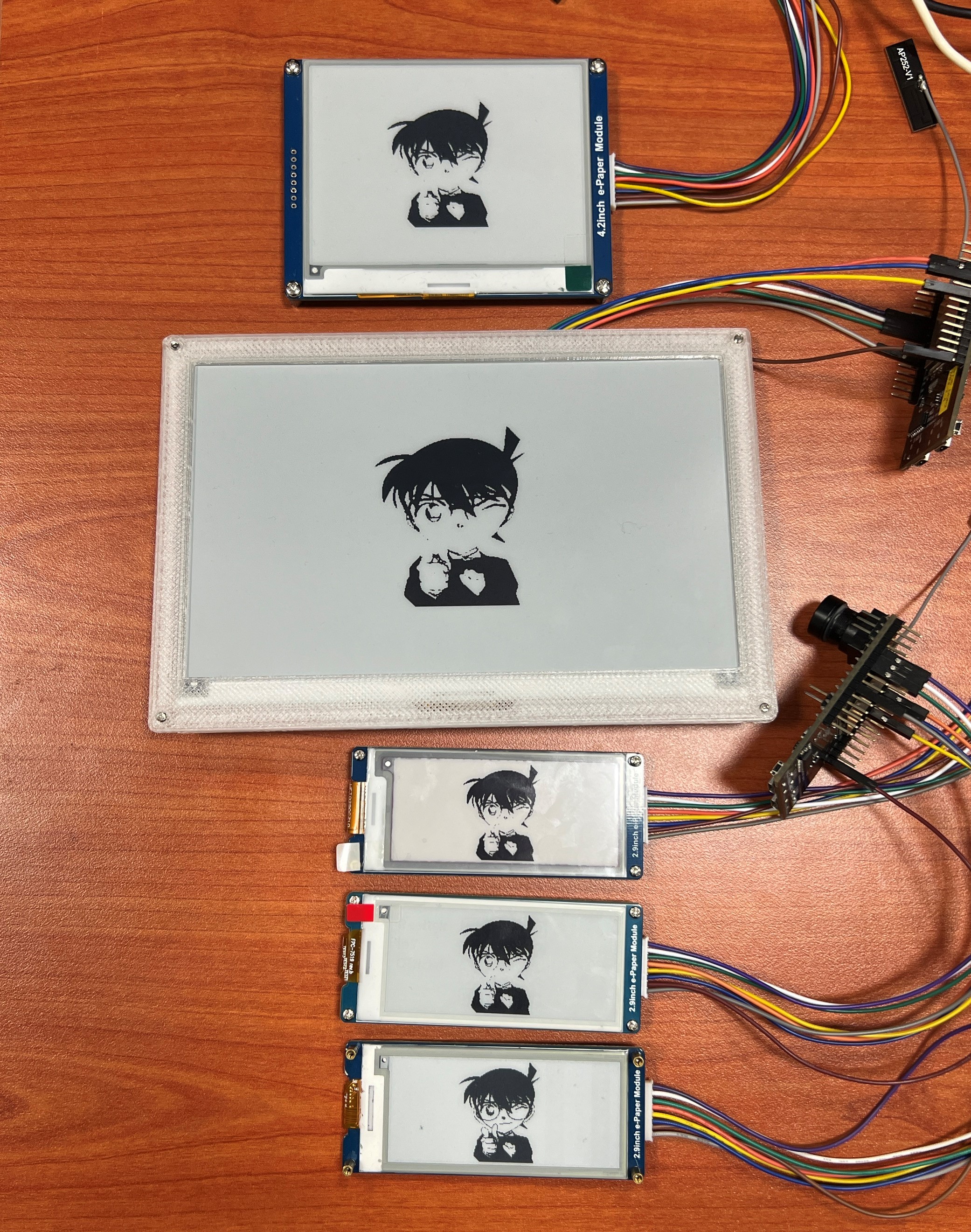
将代码上传到开发板,上传完成后按reset按钮。等待大约 1-2 秒,让 e-Paper 模块刷新屏幕。图像将开始在电子纸显示屏上循环播放,每幅图像将显示 4 秒。


2.9英寸 e-Paper 模组(B)支持红、黑、白三种颜色。您可以参考2.9寸 e-Paper 模组(B)的范例,前往“File”→“Examples”→“AmebaEink”→“EPD_2in9b”->“EinkDisplayImages”了解如何显示红色图像。
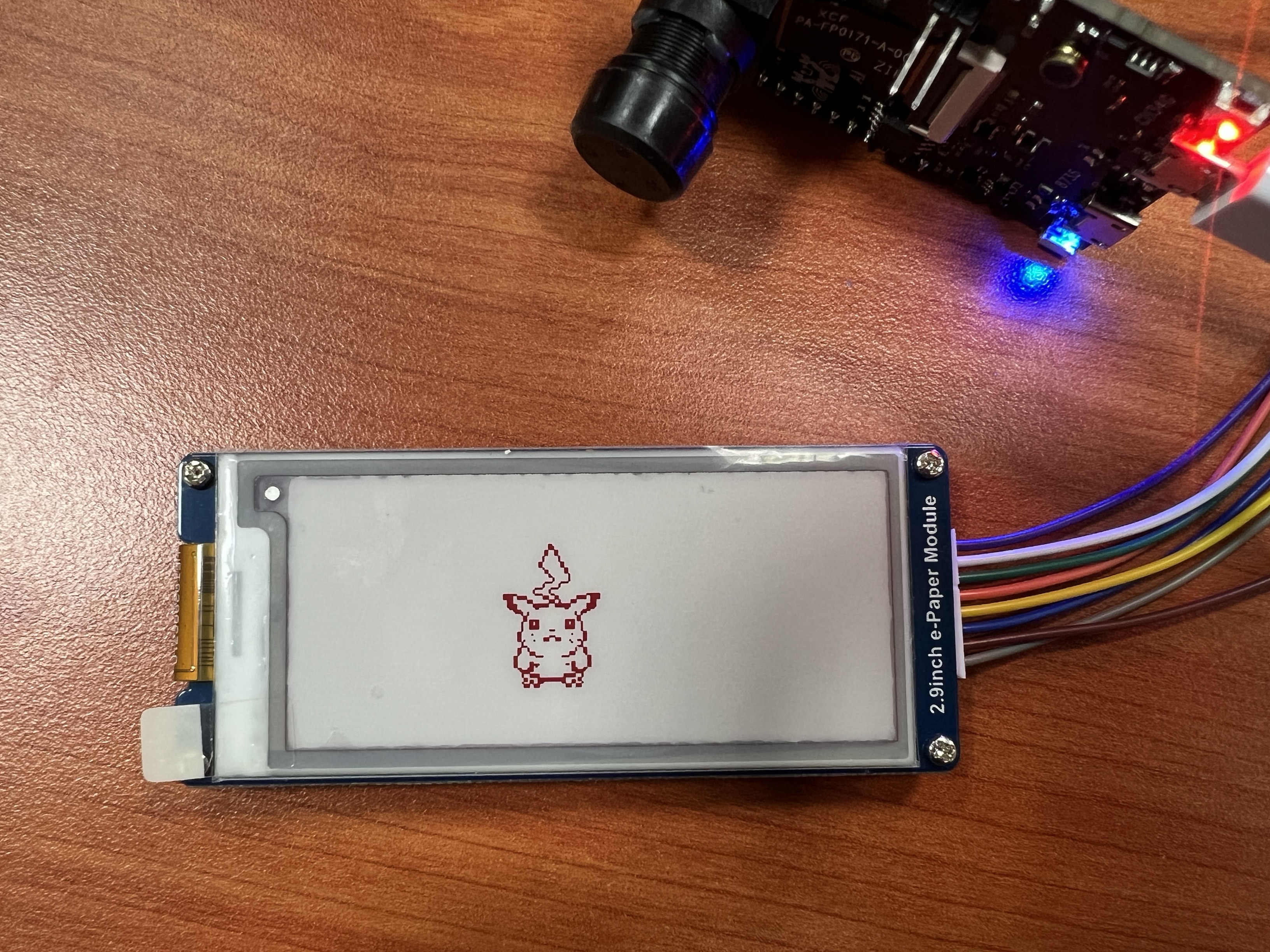
2.9 英寸模块 (B) e-Paper 上显示的红色图像如下所示。

程式码说明
http://www.good-display.com/product/201.html
https://github.com/waveshare/e-Paper
https://eugeniopace.org/qrcode/arduino/eink/2019/07/01/qrcode-on-arduino.html
