Ameba Arduino: [RTL8195AM] [RTL8710AF] 使用Firebase推送訊息服
- Ameba x 1
- Android Studio
- 提供Google Play Service的智慧型手機 x 1
範例說明
在智慧型手機普及的年代,在手機裡常不定時收到特定App的提示訊息,大家對這樣的經驗一定不陌生,在本範例裡將教學如何使用Google Firebase從Ameba Client端將訊息推送至手機。
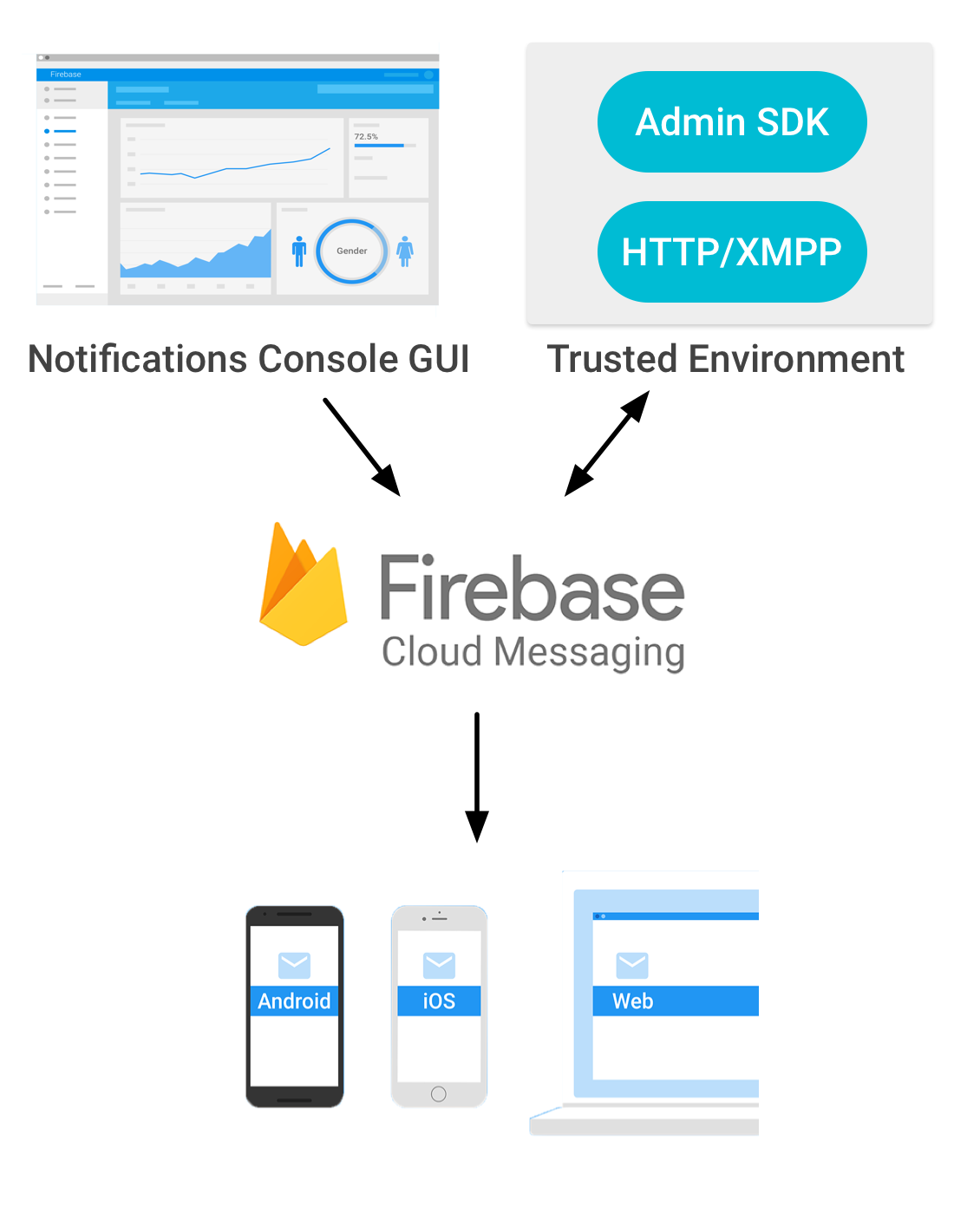
首先我們使用的Firebase Cloud Messaging(FCM)是一種跨平台的訊息傳遞方案,可讓您免費可靠地傳遞消息。
使用FCM,您可以通知客戶端應用程序(App),能同步更新電子郵件或其他數據。您可以發送訊息來推動用戶的參與。對於即時訊息傳遞內容,一個訊息最多可傳輸4KB的payload到客戶端應用程序。

FCM實現包括兩個用於發送和接收的主要部份:
1. 受信任的環境,例如Cloud Functions for Firebase或用於構建,定位和發送訊息的應用服務器。
2. 接收消息的iOS,Android或Web(JavaScript)客戶端應用程序。
您可以通過Admin SDK或 HTTP&XMPP API 發送消息。要使用功能強大的內置定位和分析功能測試或發送營銷或參與消息,您還可以使用Notifications composer
了解到這裡,我們得知Ameba只要實現http client功能,即可以推送訊息至特定的APP裡。
首先我們要先架設開發Android App的環境,請大家先至Android官網下載Android Studio
https://developer.android.com/studio/install
接著我們可以使用Firebase提供的Android 範例,下載Firebase Quickstart Samples
https://github.com/firebase/quickstart-android
開啟Android Studio並點擊Import project,選擇Firebase Quickstart Samples 裡的messaging project,這裡因為我們用不到其他的功能,所以選擇messaging project即可。
Android Studio第一次開啟messaging project會需要安裝SDK及Google repository,可以參考以下網頁進行update
https://developer.android.com/studio/intro/update
等到編譯app所需的要件安裝完成,即能開啟messaging project,Android Studio本身自帶Firebase註冊功能

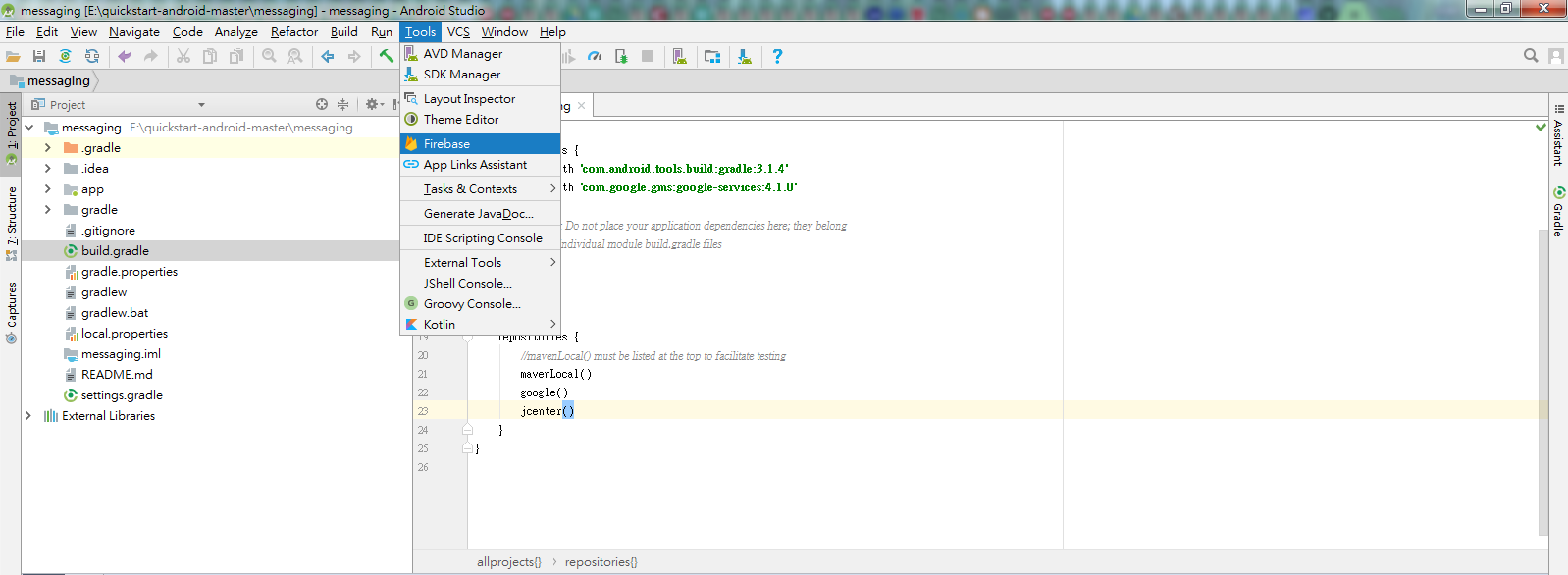
如上圖,打開工具列點擊Tools->選擇Firebase

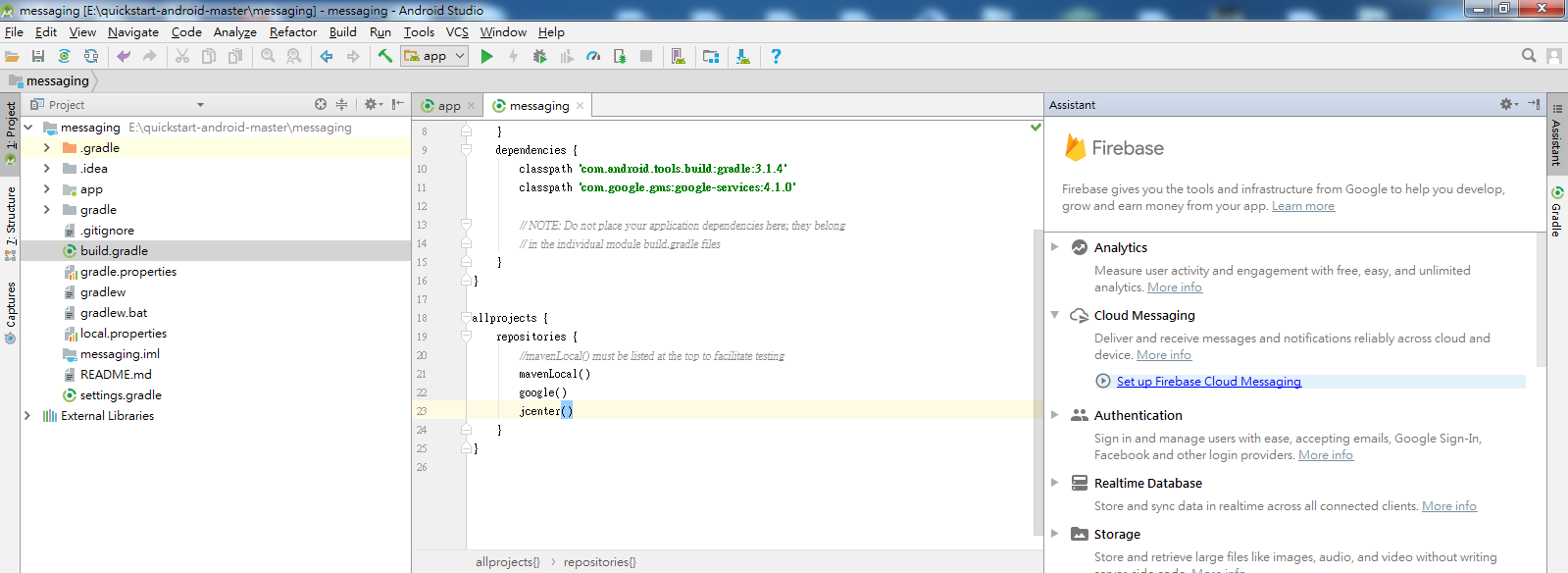
右窗格即開啟Firebase Assisant,接著看到Cloud Messaging,選擇Set up Firebase Cloud Messaging開啟註冊程序

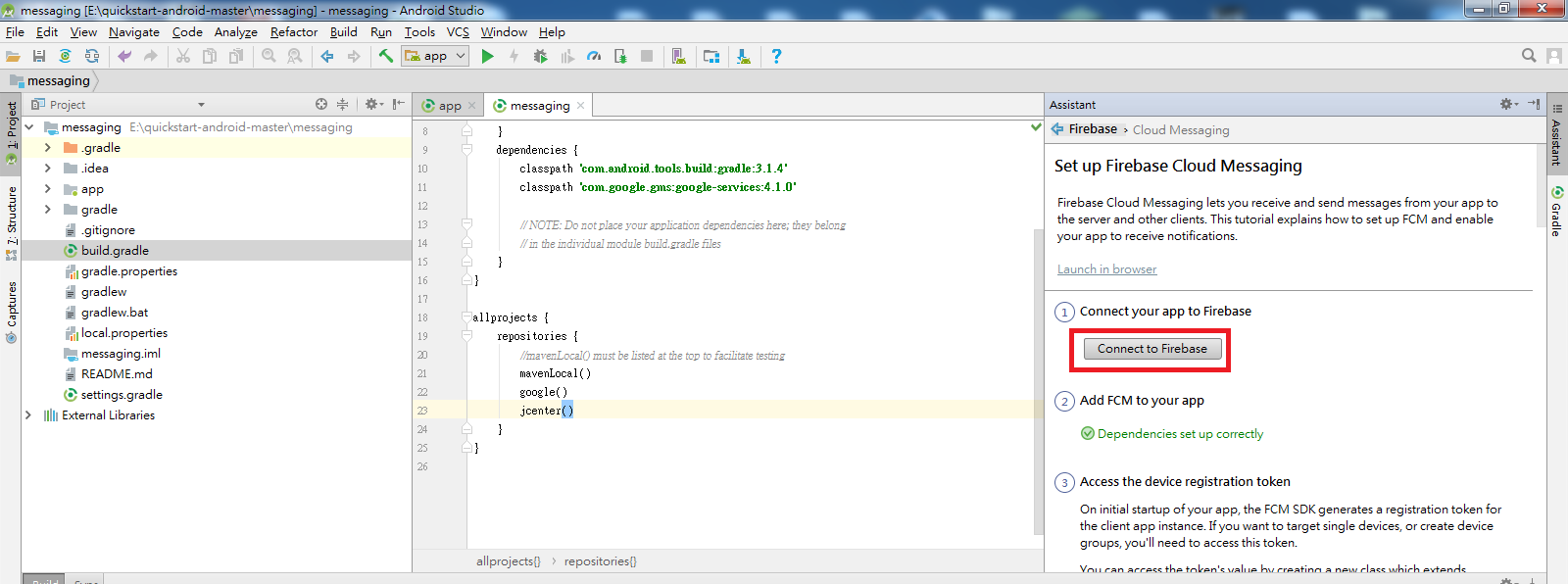
點擊 Connect to Firebase

接著會帶出網頁,並且點擊左邊的Firebase並登入Gmail帳號,登錄成功會進入Firebase首頁

我們先留著首頁,等等還需要進入Firebase Console,接著回到Android Studio

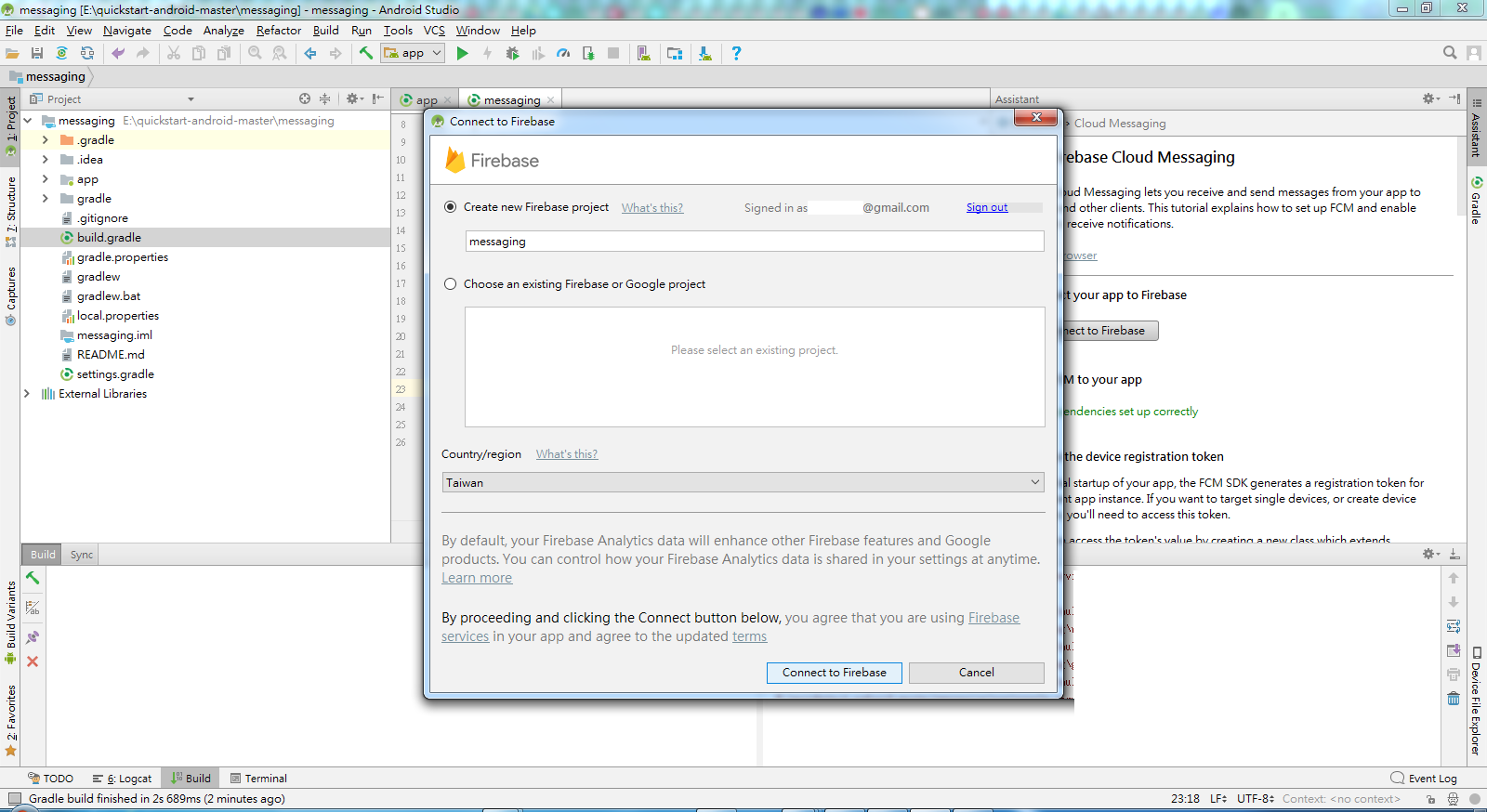
我們可以看到當網頁登入成功,Android studio也帶出登入資訊對話框,點擊connect to Firebase

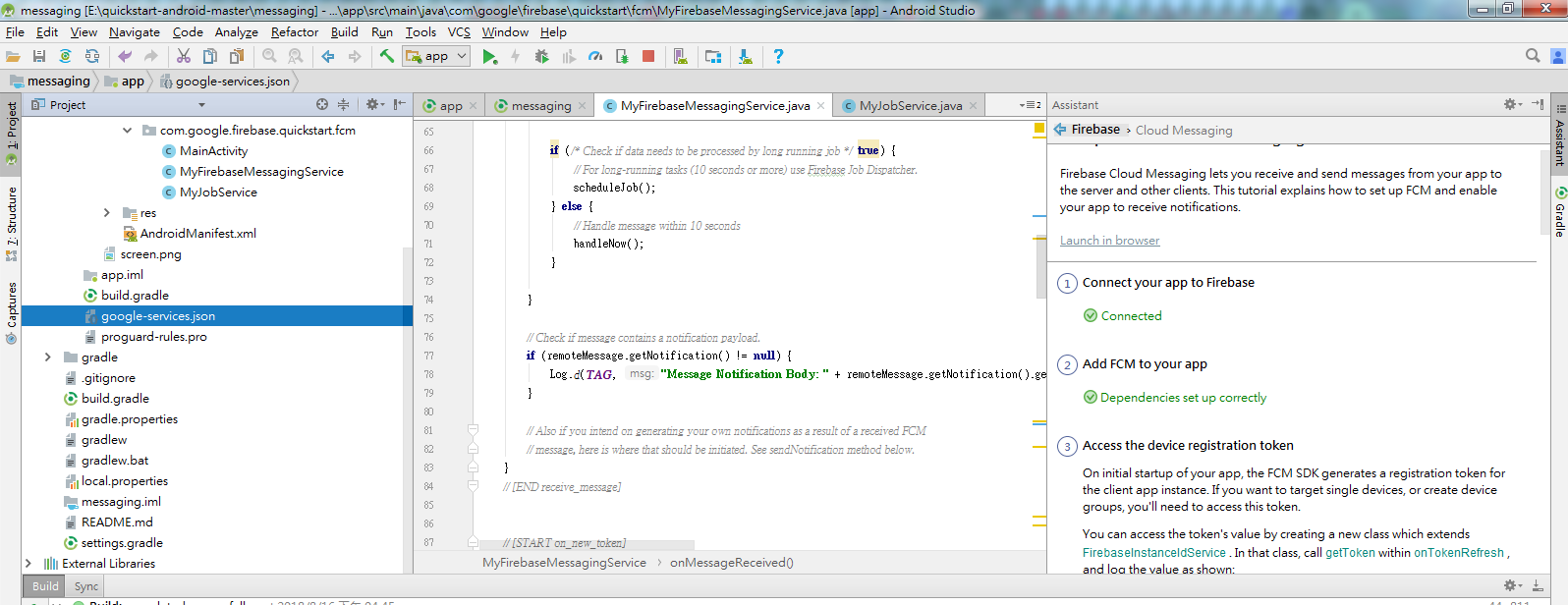
即可右窗格看到Dependencies set up correctly,並且在左窗格看到多了一個google-service.json的檔案,代表此app已註冊成功
此時能將手機接上電腦(按下Shift+F10)或按下工具列的Runs App,在這裡請大家注意,Firebase需要手機提供Google play service(GPS)的服務,在有一些手機,預設沒有安裝Google Play是無法使用Firebase的範例。

如上圖,messaging app在手機上安裝並執行成功,此時按一下LOG TOKEN

會出現一段Token ID,此為推送訊息所需的Access Token,代表某一特定手機裡所安裝擁有FCM服務APP的ID,此ID是唯一的,並且在App移除再安裝時會被重新分配一個Access Token,這也代表訊息能推送至某一特定手機,FCM服務還可以推送訊息至某一個NEWS(Topic),這部份可以參考Firebase topic-messaging教學:
https://firebase.google.com/docs/cloud-messaging/android/topic-messaging
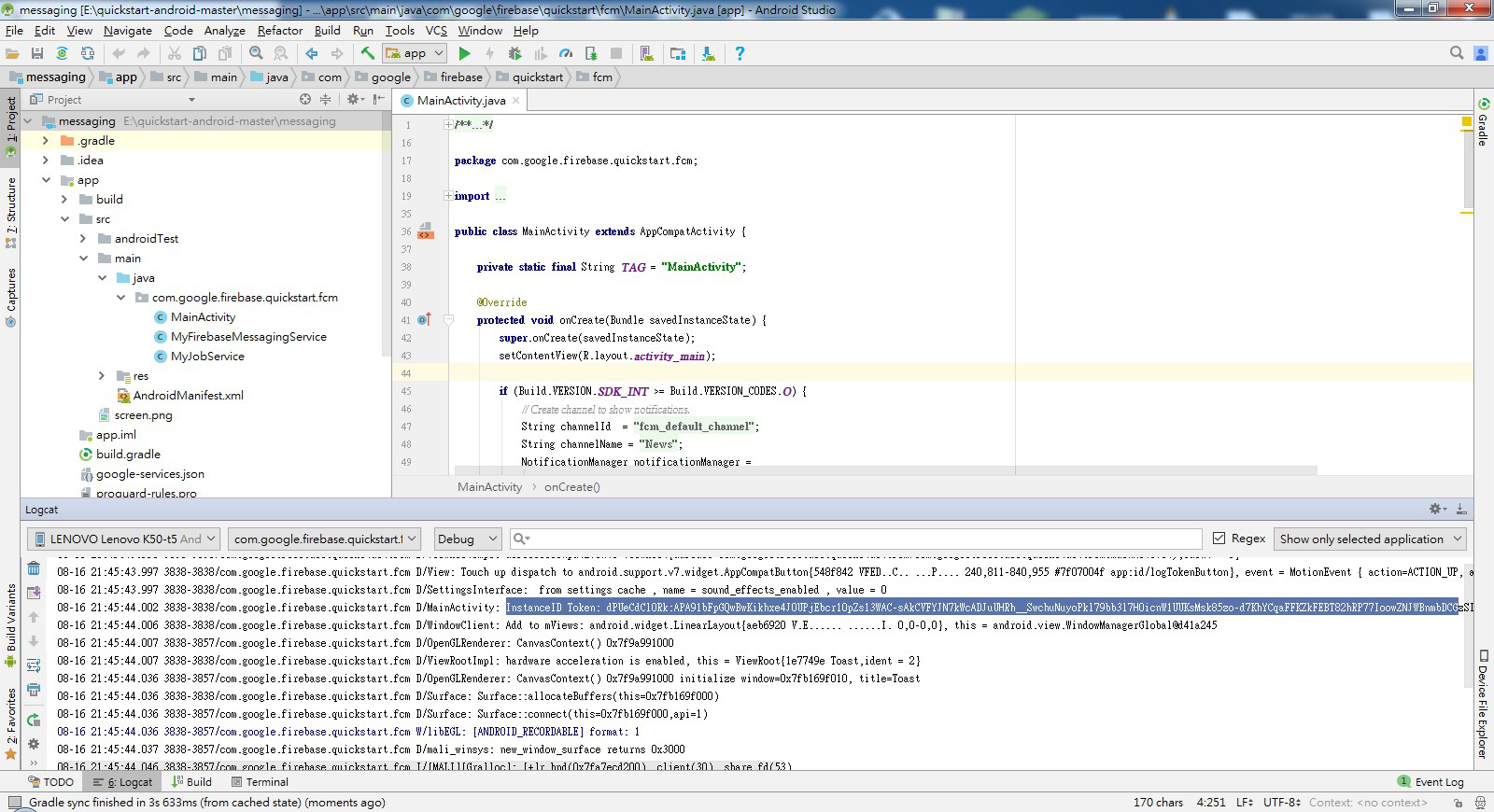
因此我們需要把這段Access Token保存起來,如下圖回到Android Studio,在底下Logcat的地方log level選取Debug,當按下App上的LOG TOKEN按鈕時,Logcat就會印出這一段Access Token ID,我們把Log訊息中InstanceID Token:後面的字碼先保起來。

接著我們要回到剛剛登入Firebase時所帶出的網頁

右上角點進前往控制台

此時在頁面中已看到Android Studio在剛剛的操作中,為我們建好了messaging project

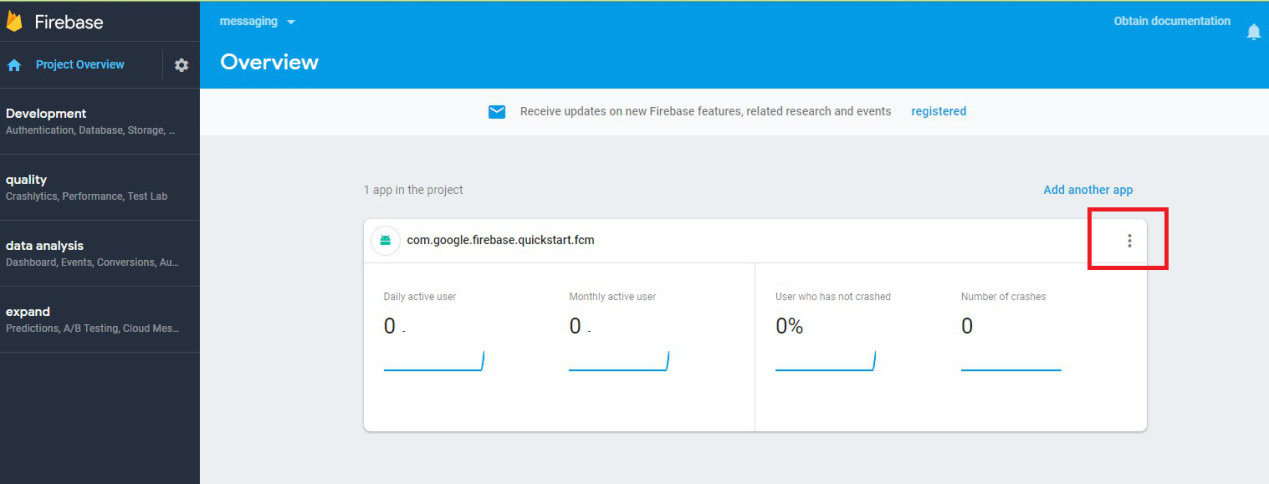
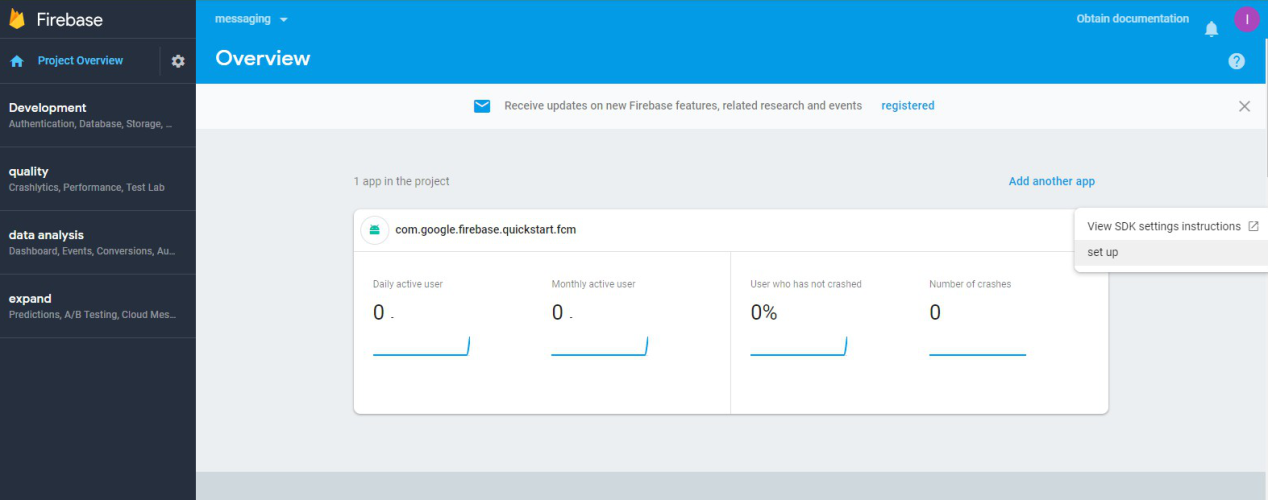
點擊進入messaging project,如上圖我們進入設定頁面

選擇 Set up

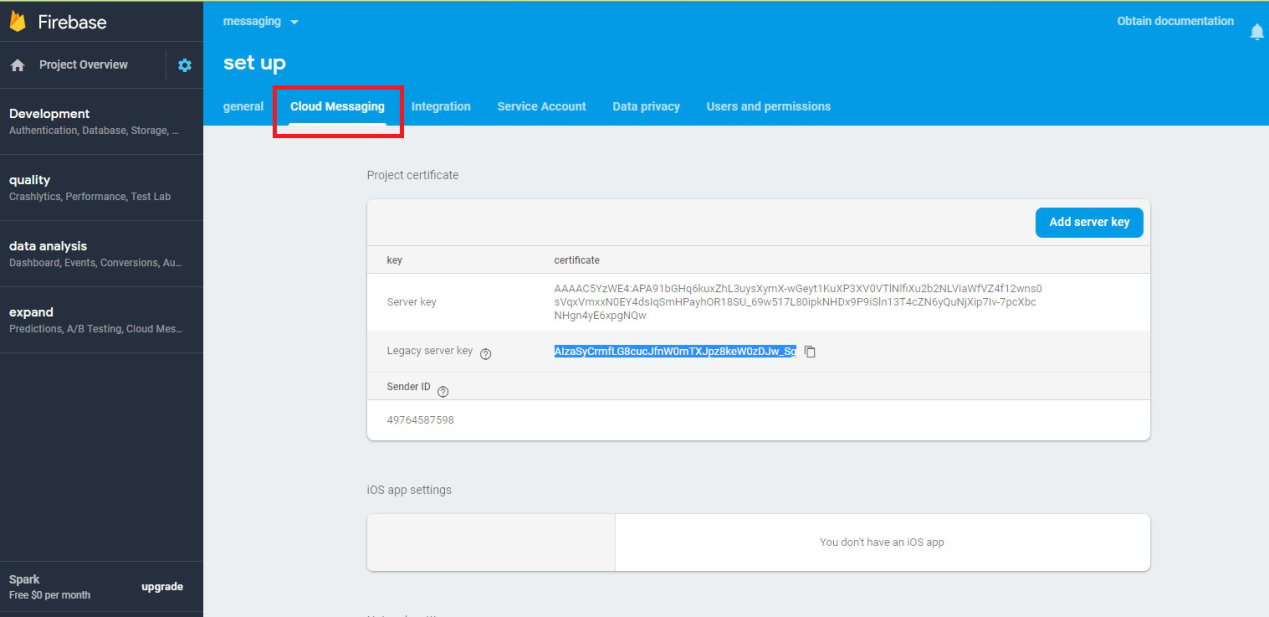
進入設定頁面選擇Cloud Messaging頁,我們會看到Legacy server key,這段Server key也需要在程式裡使用,我們先將之保存起來,接下來開始編輯程式碼。
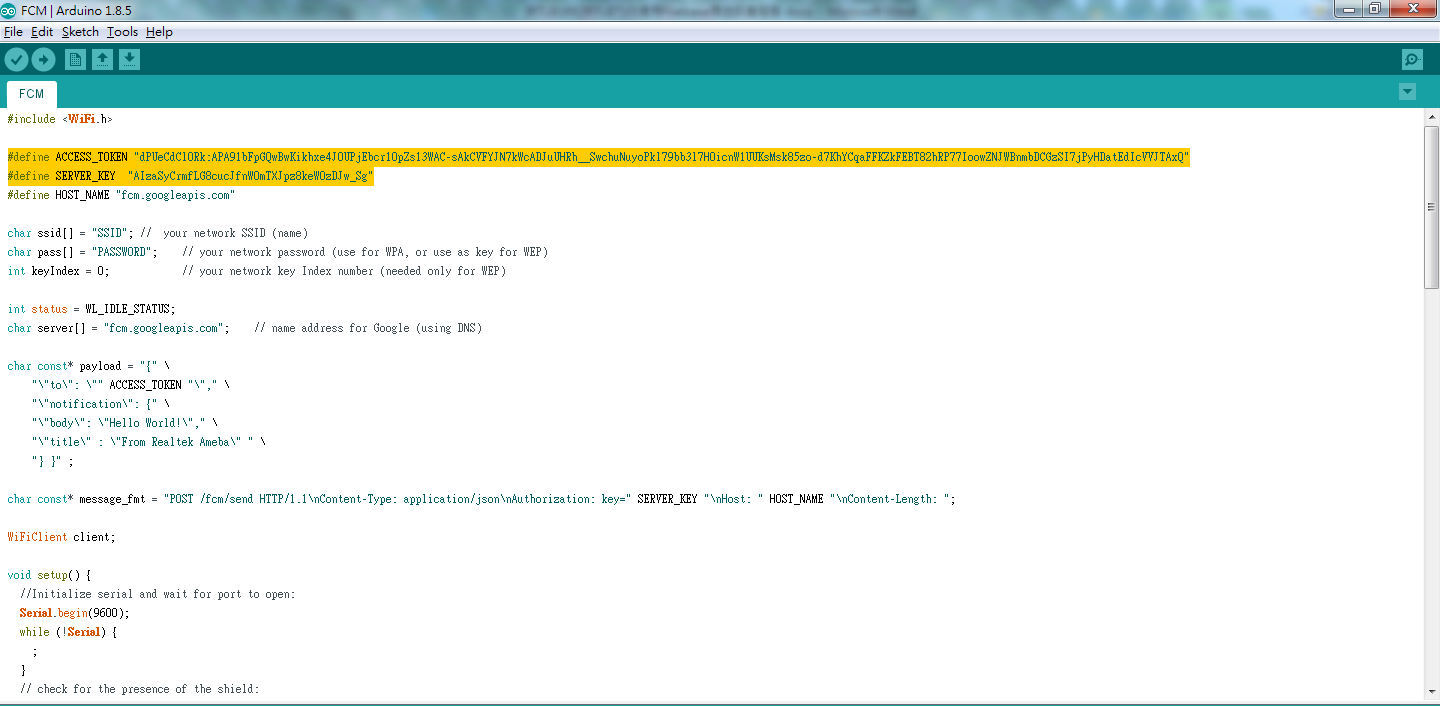
我們打開範例 “File” -> “Examples” -> “AmebaWiFi” -> “Firebase.ino”

如上圖,在反白處定義了ACCESS_TOKEN及SERVER_KEY,也就是我們剛從APP保存下來的ACCESS token ID及Firebase console頁面裡保存的Server Key,我們將這兩組ID填上去,編譯並上傳至Ameba之後按下Reset按鈕,此時打開終端機

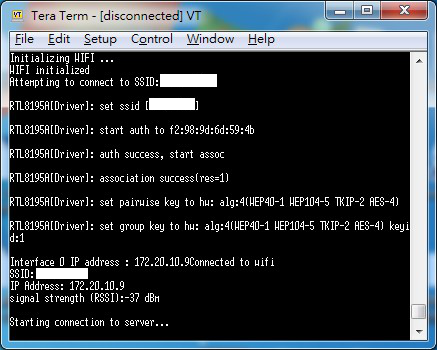
連上AP之後開始連線FCM Server

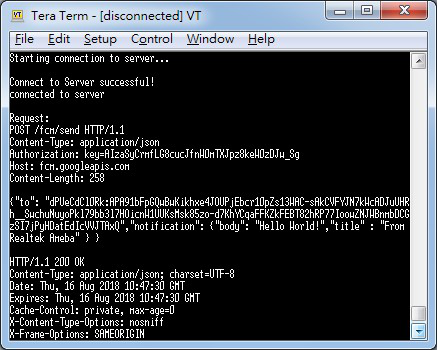
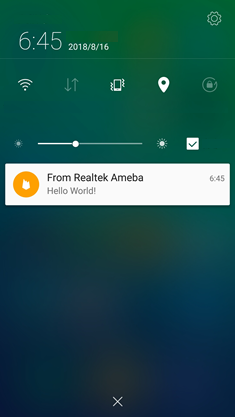
出現Connect to Server successful連線FCM成功,開始推送訊息,過程中會收到HTTP/1.1 200 OK代表訊息推送成功,此時打開手機螢幕,App收到來自Ameba推送的訊息

程式碼說明
Firebase.ino
此範例使用HTTP協議來推送訊息,使用者可以到Firebase開發網站學習payload格式
https://firebase.google.com/docs/cloud-messaging/send-message
程式中主要的payload格式如下,使用者可自由更改訊息的Title及Body,Body代表訊息的內容
char const* payload = "{" \
"\"to\": \"" ACCESS_TOKEN "\"," \
"\"notification\": {" \
"\"body\": \"Hello World!\"," \
"\"title\" : \"From Realtek Ameba\" " \
"} }" ;
程式的setup()裡
if (client.connect(server, 80)) {
Serial.println("connected to server");
// Make a HTTP request:
sprintf(message,"%s%s%s%s%s%d%s%s%s","POST /fcm/send HTTP/1.1\nContent-Type: application/json\nAuthorization: key=",SERVER_KEY,"\nHost: ",HOST_NAME,"\nContent-Length: ",strlen(payload),"\n\n",payload,"\n");
printf("\nRequest:\n%s \n",message);
client.println(message);
client.println();
}
sprintf的部份將payload包進了HTTP POST的content裡,並在連上FCM Server之後將此message 推送出去
loop()裡
while (client.available()) {
char c = client.read();
Serial.write(c);
}
等待Server的回應,並將其回應內容印出來
