E-Paper - 顯示用戶生成的QR碼
材料準備
- AmebaPro2 [ AMB82 MINI ] x 1
- Waveshare E-Paper [2.9inch E-Paper HAT (D)/ 2.9inch E-Paper V2/ 2.9inch e-Paper Module (B)/ 4.2inch e-Paper Module/ 7.5-inch E-Ink display HAT] x1
範例說明
介紹
本範例將使用 Ameba Pro2 開發板連接 Waveshare e-Paper 模組(2.9inch/4.2inch/7.5inch)顯示文字。 您可以參考官方介紹以了解有關這些模塊的更多資訊。
流程
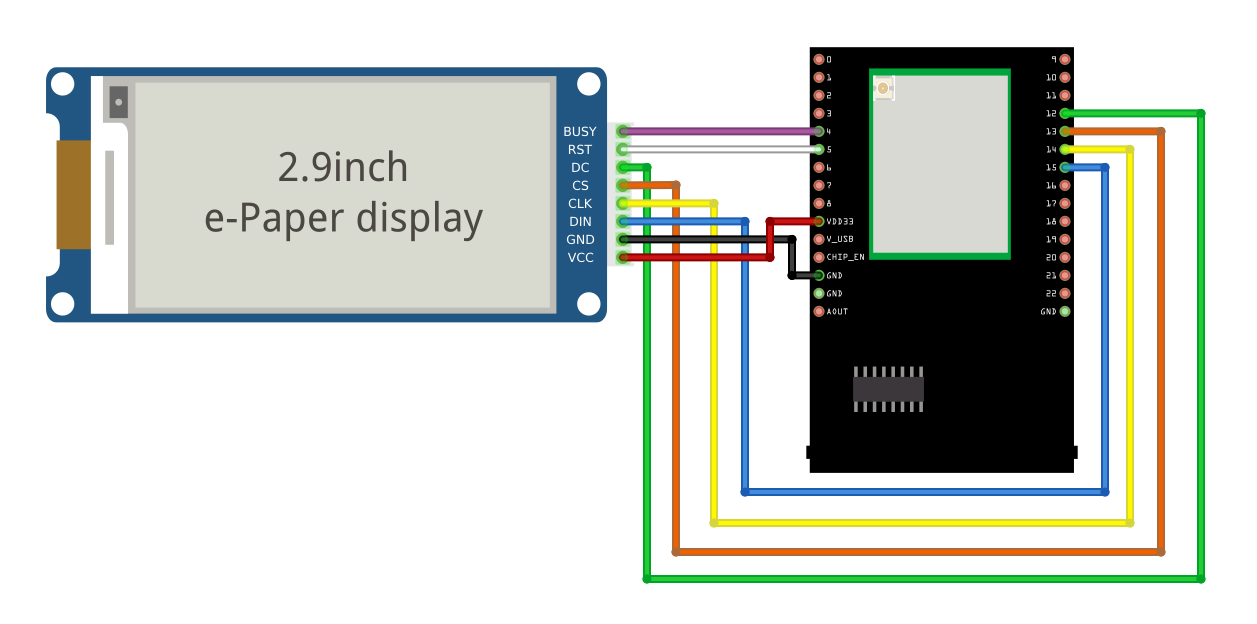
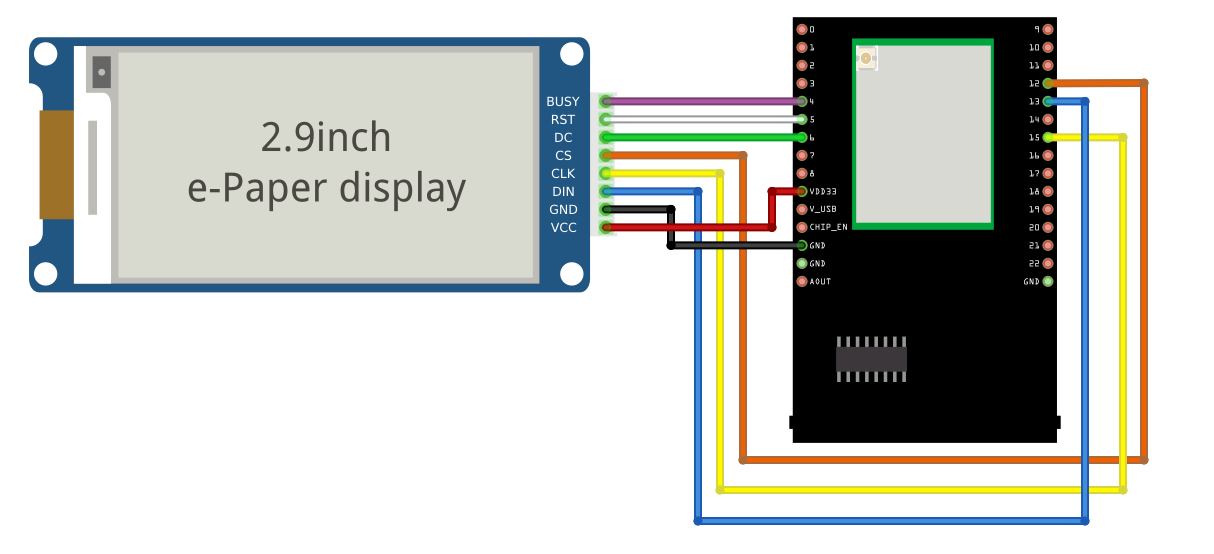
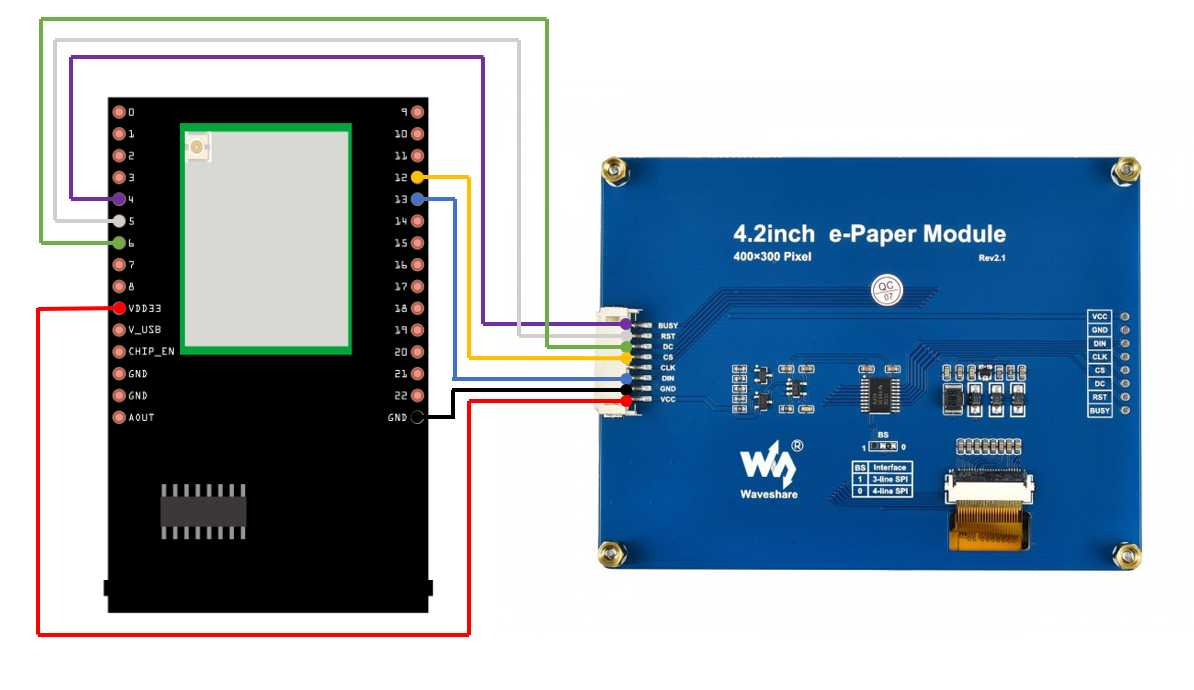
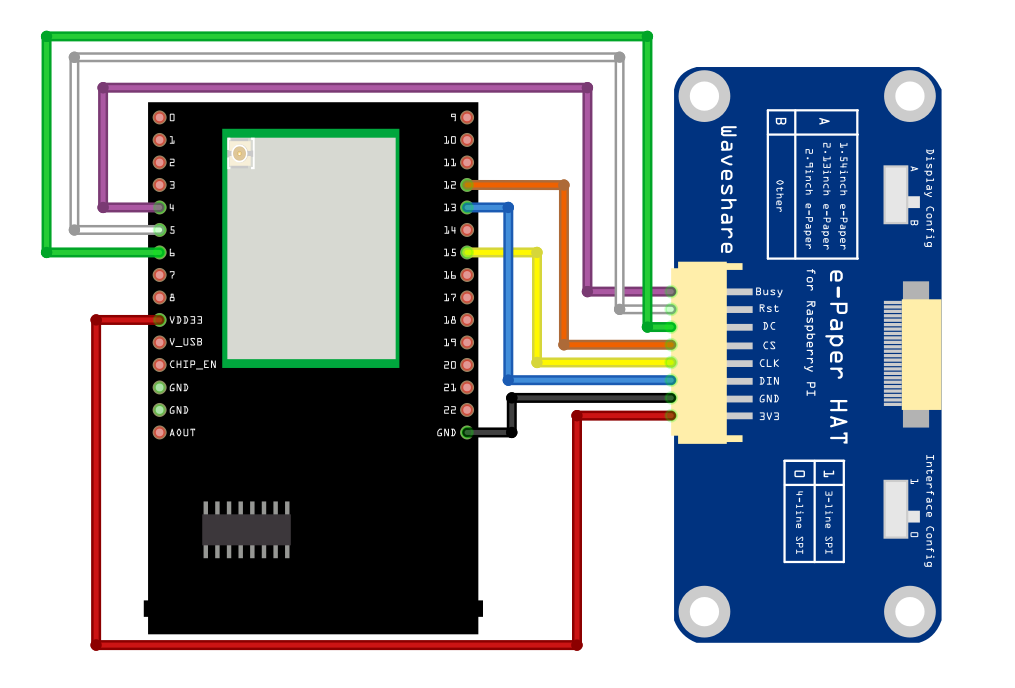
AMB82 MINI 接線圖:
2.9inch HAT (D) e-Paper 模組
2.9inch E-Paper V2 e-Paper 模組/ 2.9inch e-Paper 模組 (B)
4.2inch e-Paper 模組
7.5-inch e-Paper 模組
請注意 Display Config 應設置為 B,Interface Config 應設置為 0。
接下來,在 https://github.com/ambiot/ambpro2_arduino/tree/dev/Arduino_zip_libraries 下載 Eink zip 庫。
然後通過“Sketch”->“Include Library”->“Add .ZIP Library…”來安裝 AmebaEink.zip。
Eink 範例根據 e-Paper 顯示器的尺寸和模組進行分類。

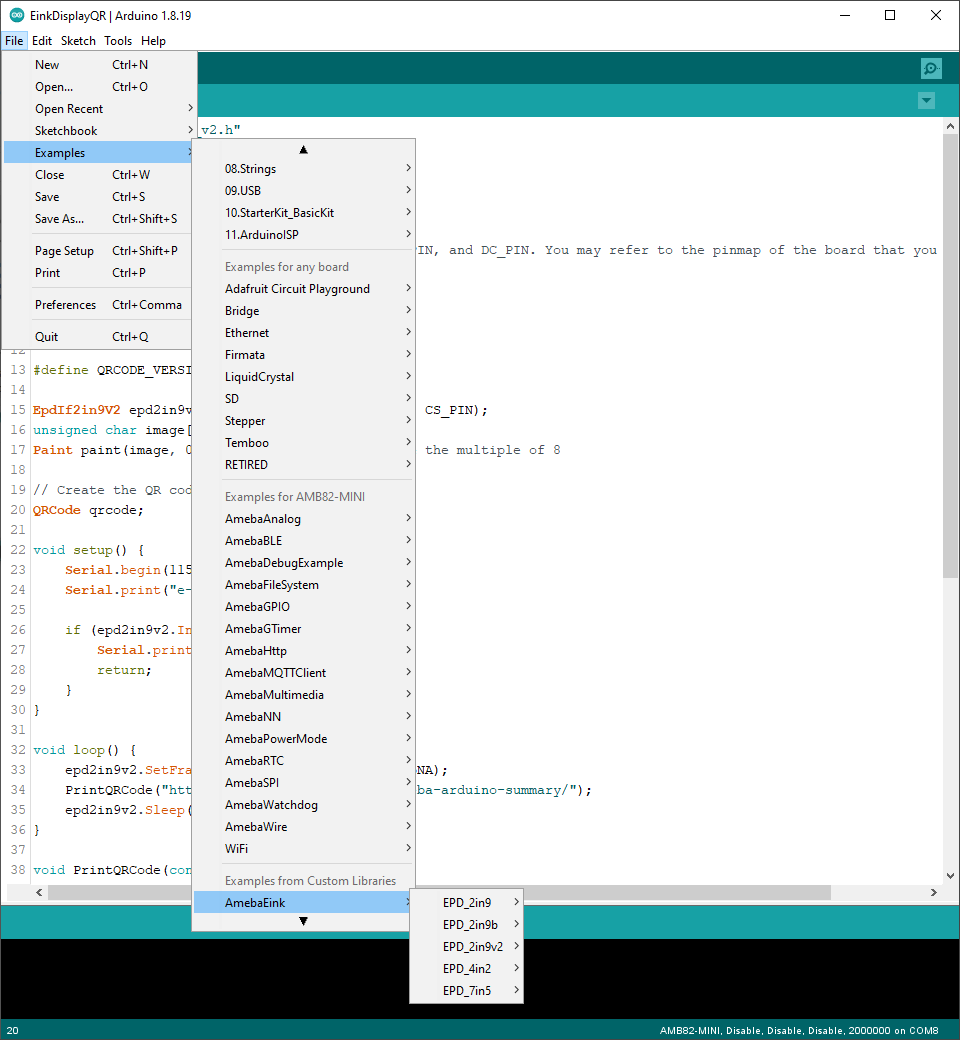
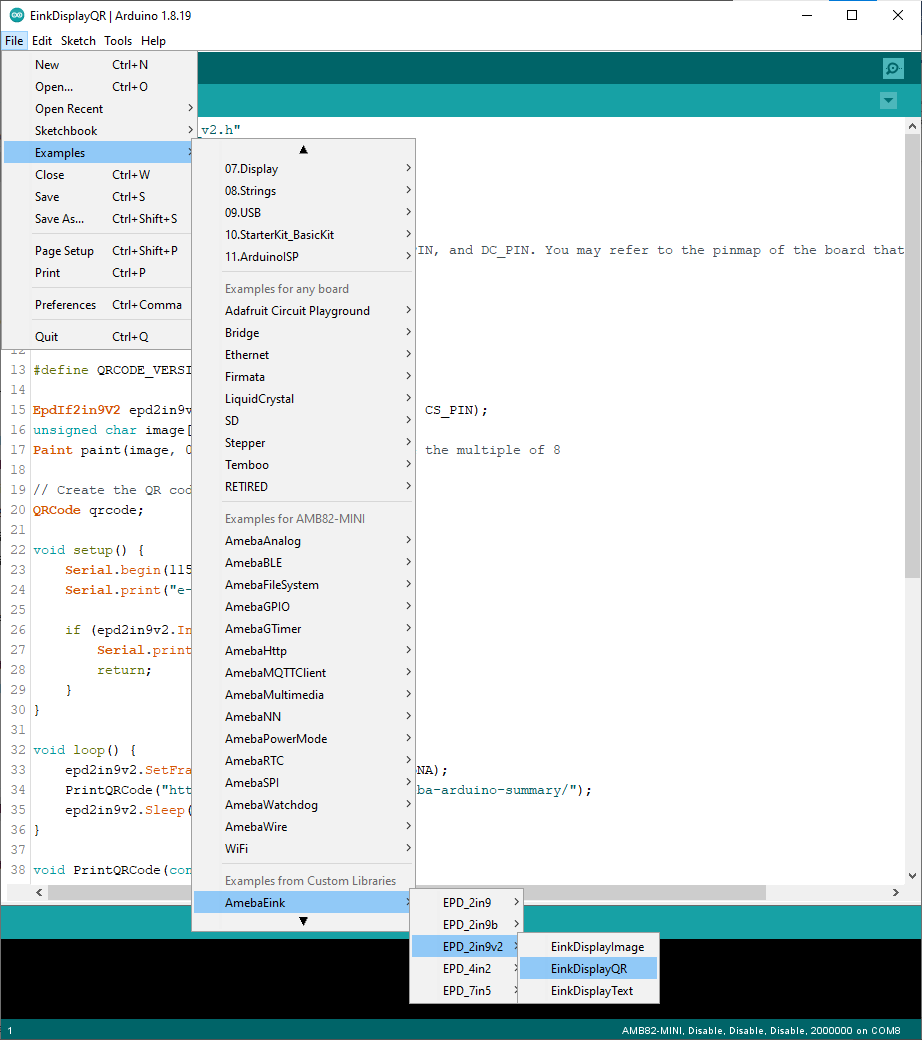
打開其中一個“EinkDisplayQR”範例。 例如“File” → “Examples” → “AmebaEink” → “EPD_2in9v2”-> “EinkDisplayQR”:

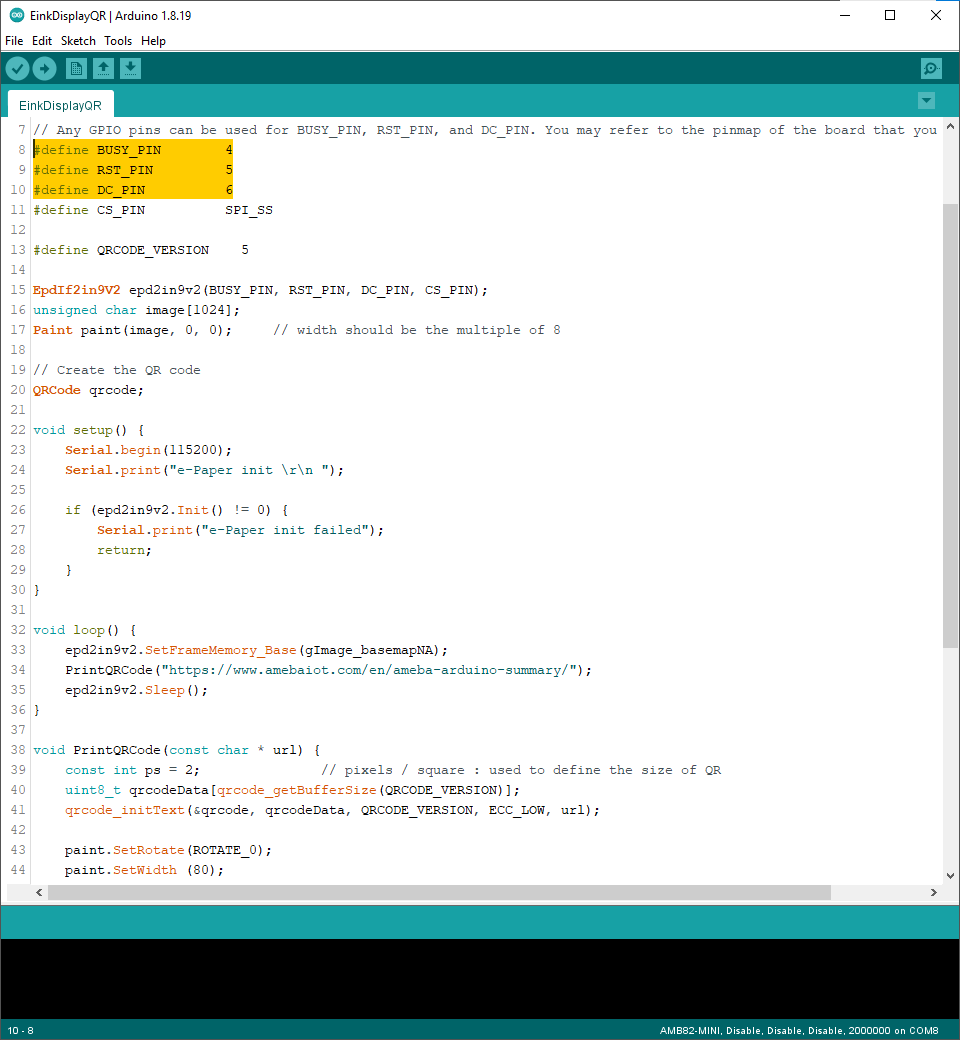
您可以為 Busy、Reset 和 DC 引腳選擇任何 GPIO 引腳。 可以參考 AMB82 MINI 的pinmap。

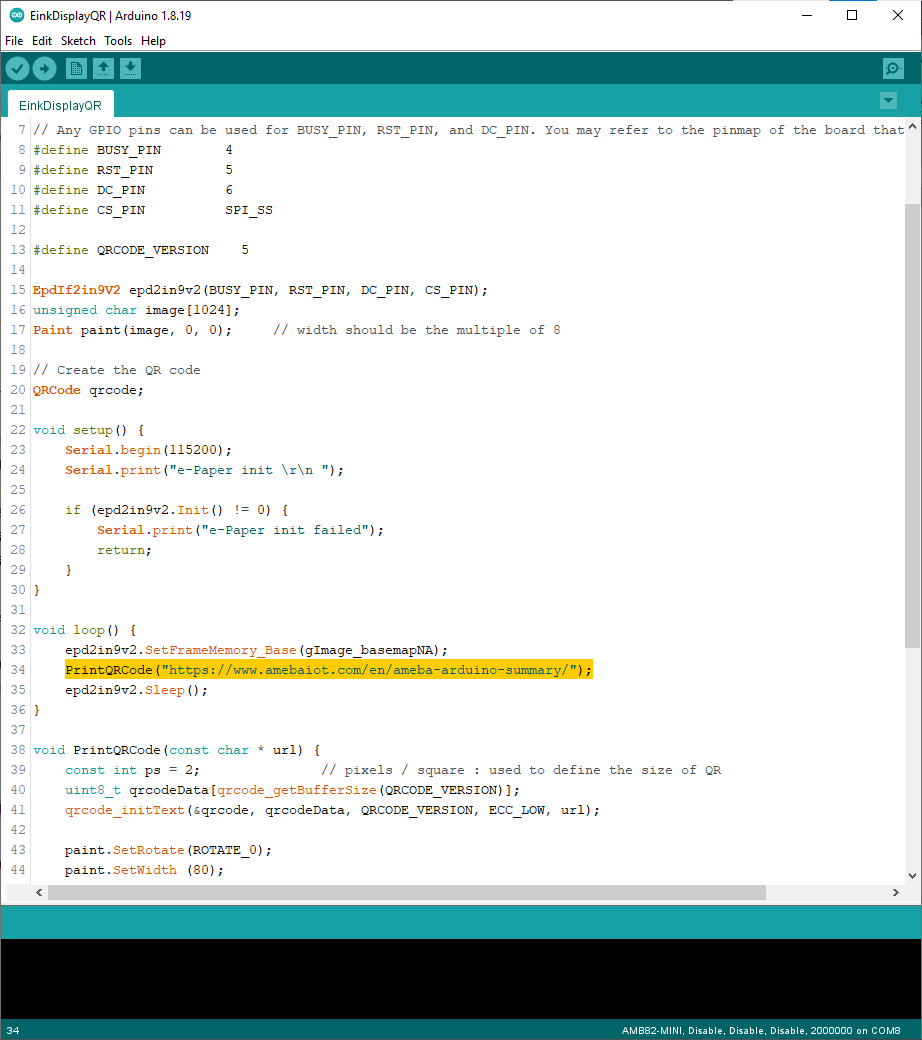
修改 loop() 中黃色標記部分的 URL 為您的 QR 碼,然後將代碼上傳到 Ameba 板。 上傳完成後按reset按鈕。
根據輸入的 URL 生成的二維碼將顯示在 e-Paper 模塊上。 在範例中,QR 碼鏈接到 Ameba IoT 官網。

將代碼上傳到開發板,上傳完成後按reset按鈕。 等待大約 1-2 秒,讓 e-Paper 模塊刷新屏幕。

程式碼說明
http://www.good-display.com/product/201.html
https://github.com/waveshare/e-Paper
https://eugeniopace.org/qrcode/arduino/eink/2019/07/01/qrcode-on-arduino.html
https://github.com/ricmoo/QRCode#data-capacities
